Approving Pages in OU Campus
By Jeanine | 2020-01-10
If you’re new to using OmniUpdate's OU Campus for updating and approving pages for your school's web site, you may be wondering which items need to be checked when reviewing submissions. Learn tips for identifying changes as well as eight common issues that may occur in submitted web pages.
Getting started
When you first open up a submitted web page, you may be wondering what is different between the submission and the live versions. During user training, encourage your content managers to write descriptions that outline what they’ve changed.

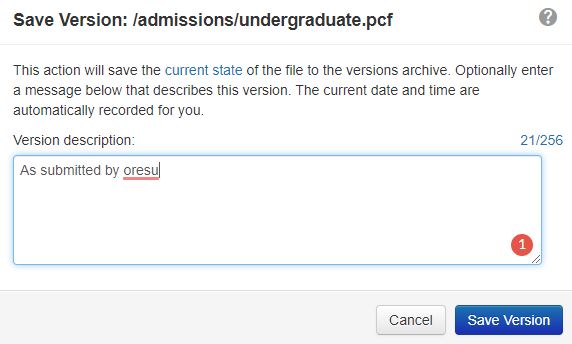
Before you begin reviewing, save a new version of the staged page with a description “As submitted by user,”–this way, you can revert or compare your changes to the original submission.

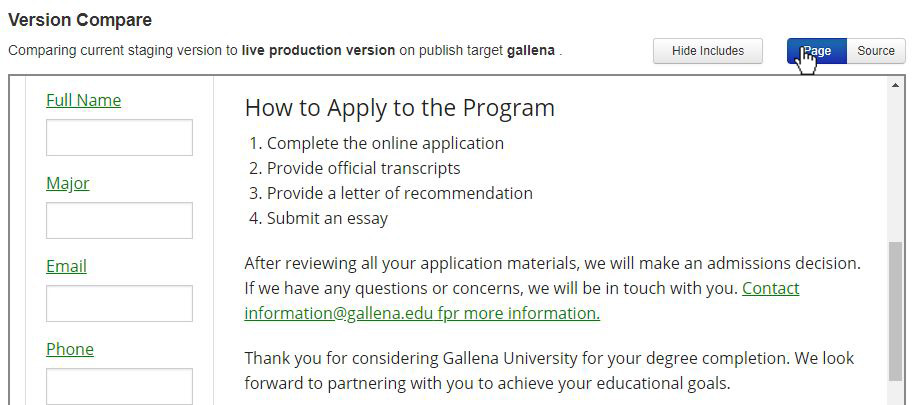
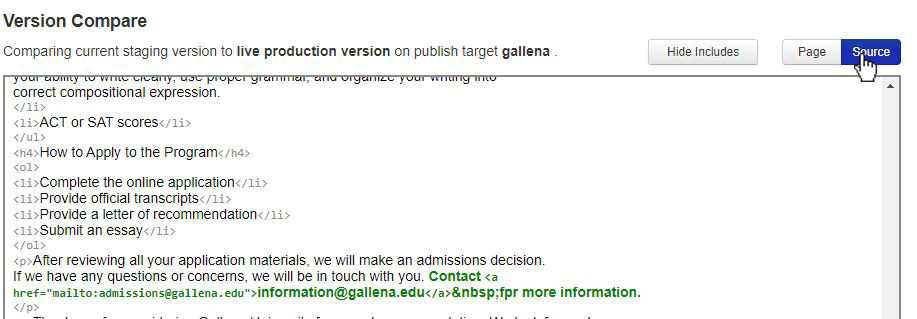
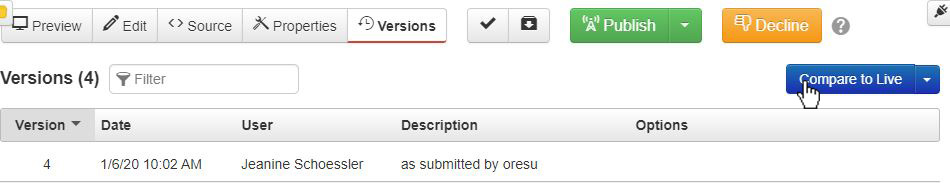
To identify the submitted changes, view the versions of the page and select Compare to Live. If you are comfortable with viewing code, it may be easier to identify changes using the Source view. Otherwise, try viewing the page differences as shown in the Page view to get a clearer understanding of what content has changed.

The following are some common issues that may need to be addressed before approving updates submitted by your content managers.
Semantic issues
Incorrect heading levels
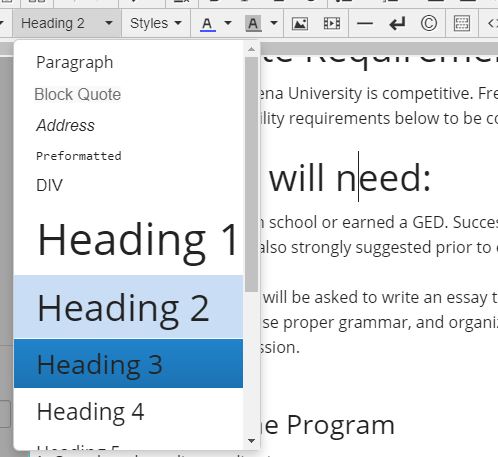
Sometimes you may find text styled to look different from its original appearance. When this occurs, determine if this styled text should be using a heading tag instead. Heading levels on the web work similarly to heading levels in Microsoft Word and provide a hierarchy to your content. They are useful as they provide search engines a way to tell the important topics of each of your web pages. Screen readers can also help visitors navigate by jumping directly to a heading level. Headings should be used without skipping levels, and you should always have one—and only one—Heading 1 per page.
If text should be a heading, remove any erroneous styles and then apply the correct heading level using the WYSIWYG toolbar. If you need additional configuration to the default styles of headings, work with a developer to update your heading styles globally to match your brand guidelines. This will encourage content managers to use the default headings, and it will ensure they look consistent throughout your website.

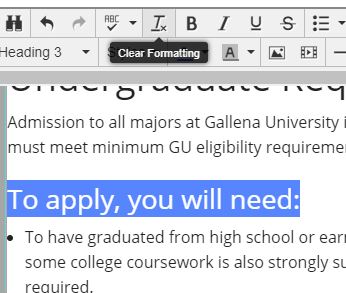
If the styled text should not be a heading, consider if the style is necessary. Having a brand guideline is helpful when determining if content managers should modify any styles on a page. To clean up styles on content, select the areas on the page and click the Clear Formatting icon. You can then bold and italicize as needed using buttons in the WYSIWYG toolbar.

The OU Insights report tool–a premium module available as an add-on to OU Campus–can be configured to check for correct heading levels.
Consider reviewing toolbar settings for your users, and only allow admin users to update font families, colors, and styles.
Overused underlines
When reviewing text styles, be sure to avoid styling text with underlines. Keep underlined styling specific to links only, and this will remove the cognitive load of users trying to understand if the text is linked or simply underlined. Instead of underlining for emphasis, consider using bold or italics text for important information.
Too much space
Often you may find additional empty lines or content that includes handfuls of hard-coded space. Unfortunately, these empty spaces cause issues when viewing this content on a mobile device. Content that may line-up well on a large monitor may look jumbled and disorganized on a phone. In these cases, consider if you should align the content using a 2-, 3-, or 4-column snippet that automatically stacks content on mobile. If the information is table data and should be presented in a table format, insert a table and move the content into the cells accordingly.
If you have access to the Source of the page, consider performing these actions prior to approving a page.
- Find & replace
<p> </p>with an empty input—this will remove any empty lines. - Then find & replace
with a single space—multiple spaces in HTML will only show one space, whereas multiple hard-coded spaces ( ) will display all hard-coded spaces.
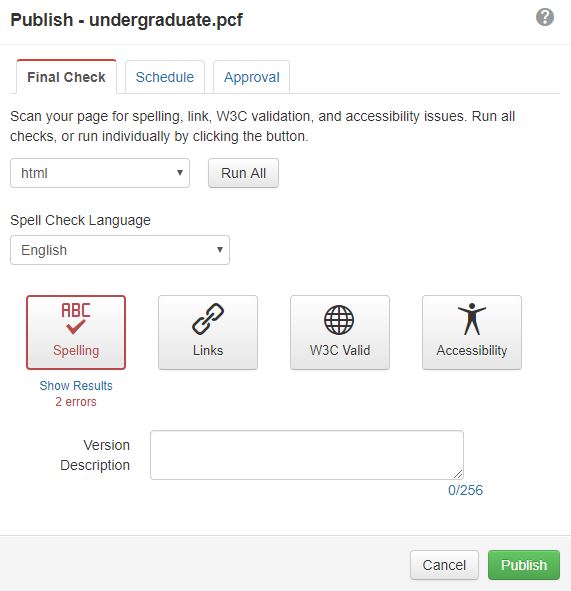
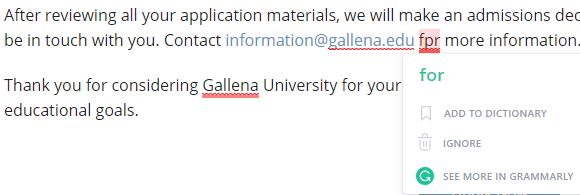
Spelling errors
In addition to the spell-checking functionality offered in OU Campus, consider installing the free Grammarly plugin. Grammarly often finds spelling and grammar issues that might otherwise get overlooked—such as duplicated words.


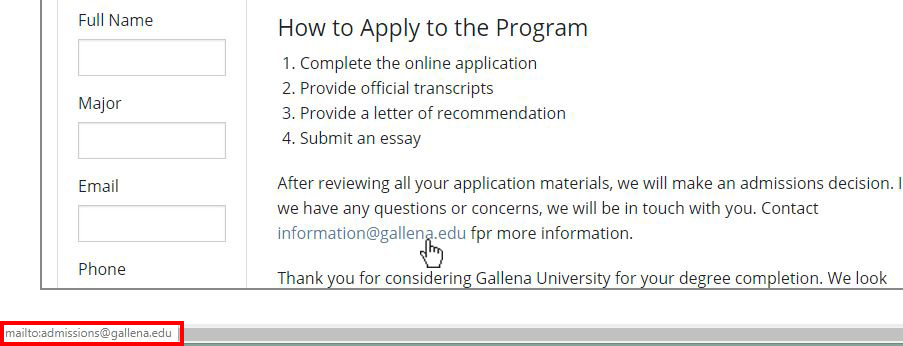
Broken or incorrect links
Though the link-checker tool in OU Campus works well, sometimes new content managers may be unfamiliar with how it functions. Often, users may change the text of a contact’s email address but not know they need to modify the link as well. Be sure to check that all email links are pointing to the correct address by hovering over the link in preview mode. If the link is incorrect or outdated, update the address in the link editor.

Similarly, sometimes users may add new links leading to external pages; these links must begin with ‘http’ or ‘https’; otherwise, they will be broken. When approving, run the link-checker option on the menu to validate page links.
Unusable mobile views
Although content managers are often using their desktop computers to update pages, over 40% of visits to your site may come through mobile or tablet devices. Resize your screen to see how the content wraps for smaller screen widths. If the content isn’t designed to work responsively, consider adding new snippets to your OU Campus install—including 2-, 3-, and 4-column snippets that stack content on mobile devices.
Accessibility issues
As you are aware, accessibility is an important part of sharing your information with your visitors. In addition to the updates to headings, there are often a couple of other important items that may need to be addressed:
Inaccessible or unnecessary PDFs
If a content manager adds a link to a new PDF, consider if the information within the PDF could instead reside on a web page. HTML content on web pages can be better parsed by screen readers and search engines, and it is typically easier to view on mobile devices. As a bonus, if small changes are needed in the future, HTML content can be easily modified; these changes can then be tracked using version control.
If you determine that the information cannot be converted to web content, make sure that the PDF is accessible. Add descriptions to all images (or mark them as decorative) and ensure text is selectable and legible. For example, if a table has been pasted as an image into a PDF, that information is inaccessible. Ask your designers to recreate the table within the PDF without using an inserted graphic.
Missing or poor image descriptions
As always, review the alt (description) field for each image. When developing description content, consider what one might type to find this image using a Google search. If the image contains important text, type it out in the description. Don’t include the words “logo of” or “image of” in alternative text. Screen readers can automatically detect when they share a description of an image.
In summary
- Save the submitted version and compare it to the live page
- Check the heading levels, ensure styles are semantic, and remove erroneous white-space
- Check that links are not broken and remember displayed text does not necessarily match its link
- Resize your screen to preview what the content looks like on mobile devices; use responsive snippets for advanced layouts
- Check images and linked PDFs for accessibility—often, the content in a PDF can be moved into a new web page
Do you often come across an issue not listed here that would be helpful for others to consider when approving pages? Please share it in the comments below.
If you’re looking for help with approving pages (possibly while you’re out taking that much-needed vacation!), updating your global heading styles or developing responsive snippets for content layouts, contact me and let’s see if your project would be a good match.